Deploying a React Application on AWS EC2 with CI/CD using AWS CodeDeploy

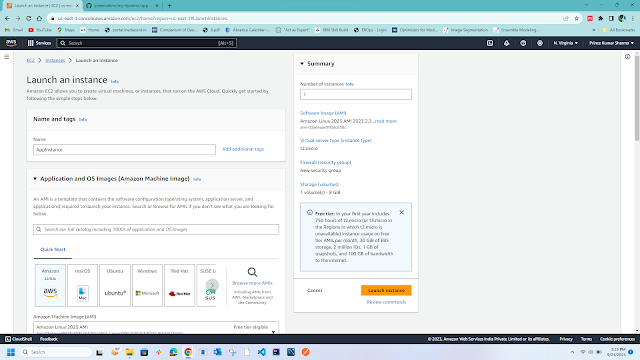
In the world of web development, deploying an application is a crucial step in making it accessible to users worldwide. In this blog, we'll walk through the process of configuring an AWS EC2 instance and deploying a React application on it. We'll also set up Continuous Integration and Continuous Deployment (CI/CD) using AWS CodeDeploy, streamlining the deployment process. Prerequisites Before we dive into the steps, here are a few prerequisites: AWS Account: You need an AWS account to create and manage EC2 instances, IAM roles, and other AWS services. React Application: Ensure you have a React application ready to deploy. You can build one or use an existing project. AWS CLI: Install the AWS Command Line Interface (CLI) on your local machine to interact with AWS services. Step 1: Create an EC2 Instance Log into AWS Console: Sign in to your AWS account and access the AWS Management Console. Launch EC2 Instance: Navigate to the EC2 service. Click "Launch Instance" ...